I was listening to the Syntax Podcast the other day and heard one of the presenters speak about the inset style declation in CSS.
It sounded cool so I decided to check it out!
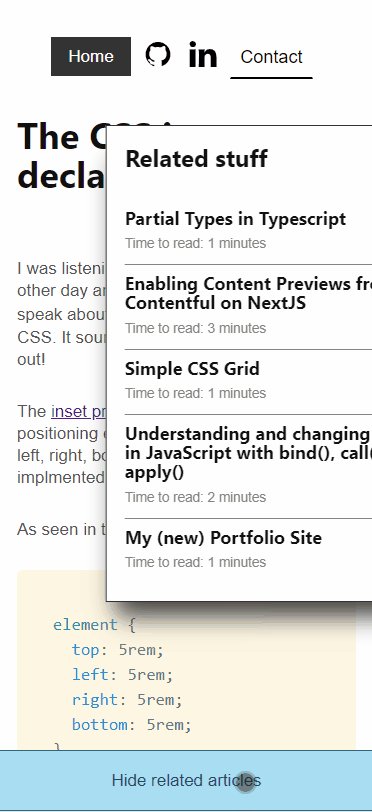
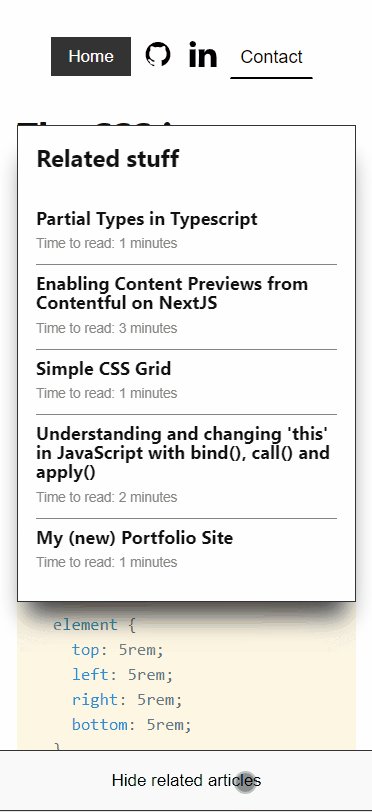
The inset property is used as shorthand for a positioning element’s (e.g. absolute, fixed) left, right, bottom, top properties. I have implemented this on my own website on the mobile version of the blog pages, with a slide-out ‘related-content’ panel.

The below CodePen demonstrates the inset property in action!
element {
top: 5rem;
left: 5rem;
right: 5rem;
bottom: 5rem;
}
// Can be declared as below
element {
inset: 5rem;
}