When I first started developing websites back in 2017, I was starting from the bare, bare basics. I mean learning HTML from scratch, then applying some CSS and finally getting my head around what JavaScript is.
I remember asking myself, “how do I get my css into my html?” and looking at diagrams of the DOM (Document Object Model) and thinking that I will never understand it.
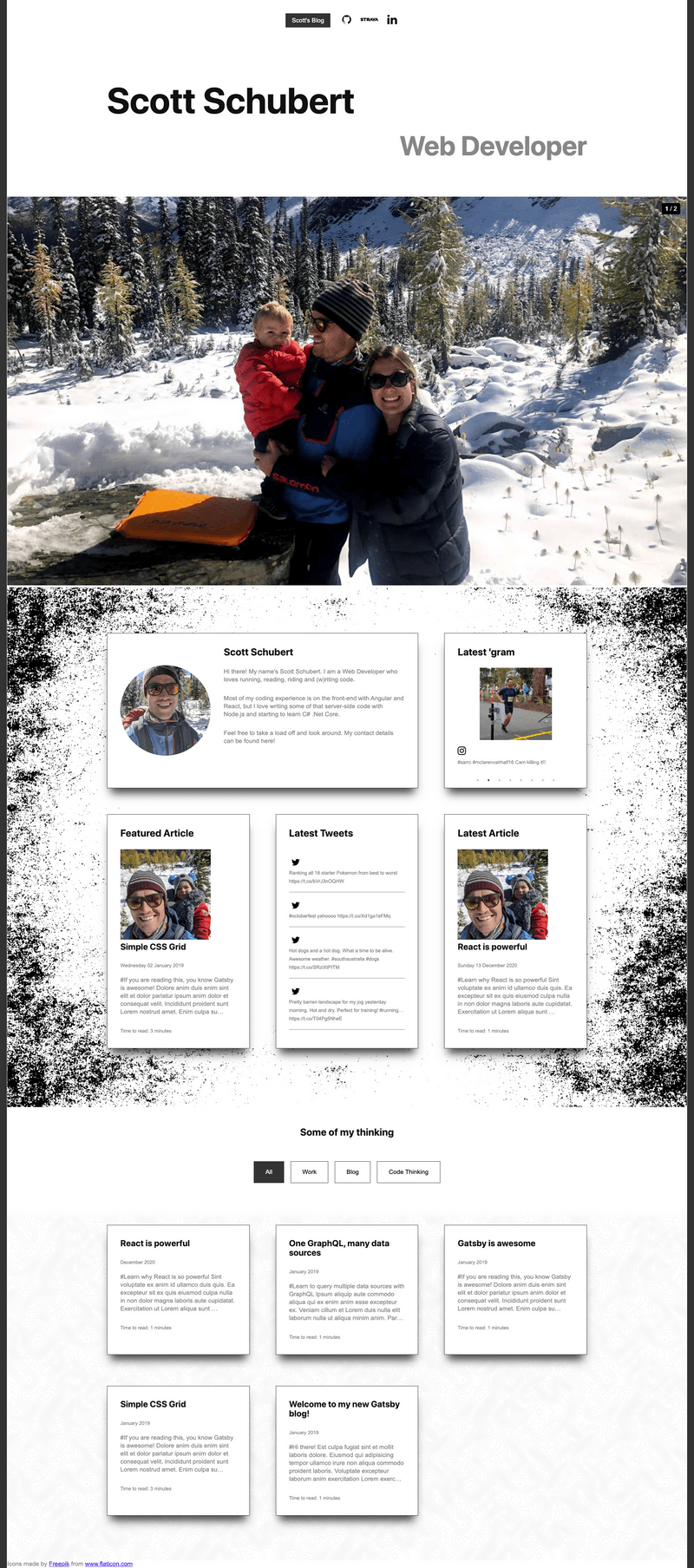
Some few months later I started to get more proficent and confident through many long hours of study and a lot of perserverance. I was able to produce my first portfolio site. Pictured below.
I have worked long, and hard and have been fortunate enough to have learnt from some talented individuals. As a result I have reeached levels I never thought I would. My portfolio site that you’re on now, is the culmination of these years.
The tech stack
The ‘Journey’
The site started as a way to do a number of things:
- Apply my React learnings to learn a new framework (Gatsby)
- Experiment with serverless functions
- Try new ways of styling Components
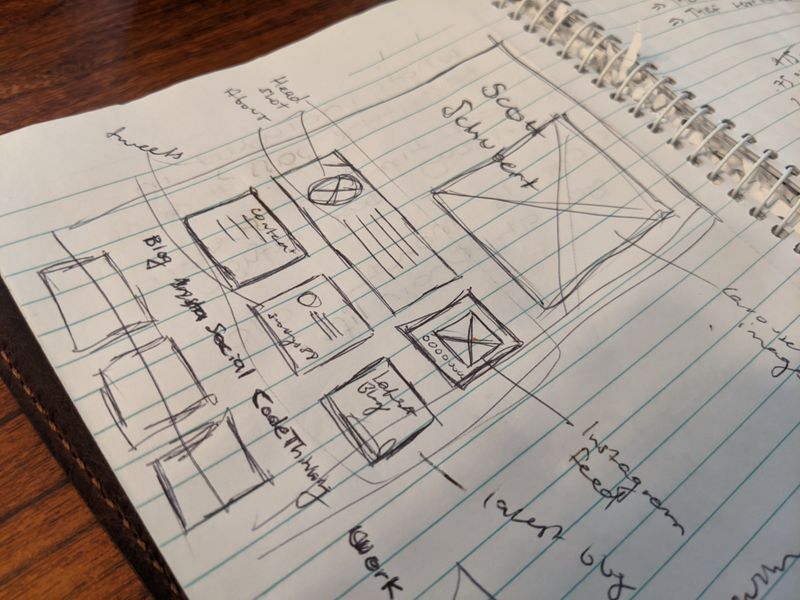
Early sketches
Very, very early sketch 21/5/20
The concept I ended up going with 21/9
Finished product
Closing thoughts
As you can see from the photo dates, this website took a long while to get complete. I completed this during the COVID-19 pandemic whilst working remotely in Canada. As I was working from home with my wife and son, my time to devote to side-projects such as this was drastically reduced. Nevertheless, I had a lot of fun doing it and am sure it will serve me well for another few years until I decide to rewrite again!